
ブラウザのデベロッパーツールを活用してページ全体のスクリーンショットを撮る方法

みなさんこんにちは、HKです。
まだまだ寒さが厳しいですが、2023年もどうぞよろしくお願いいたします。
本題に入ります。
みなさんはスクロールが必要なくらい縦長のウェブサイトを見ていて、上から下までまとめて1枚のスクリーンショットを撮りたいと思ったことはありますか? 私はあります。
今回は「F12」キーを押して表示される「デベロッパーツール」を活用してフルサイズのスクリーンショットを撮る方法をご案内します。
※ブラウザは「Google chrome」を使う想定で進めます。
弊社のトップページを例に進めていきます。
ページにアクセスすると以下の画像のようにトップページが表示されます。この状態で「PrintScreen」などを押してスクリーンショットを撮っても当然ながら今現在表示されている部分だけが保存されます。

ここで使うのが「F12」キーを押して利用できる「デベロッパーツール(開発者ツールと呼ぶこともある)」です。
先ほどのトップページで「F12」を押していただくと、ウェブページのほかに何やらごちゃごちゃと情報が表示されていると思います。
この情報も読み解けば役に立つものなのですが、今回の主題からは逸れるので割愛させていただきます。

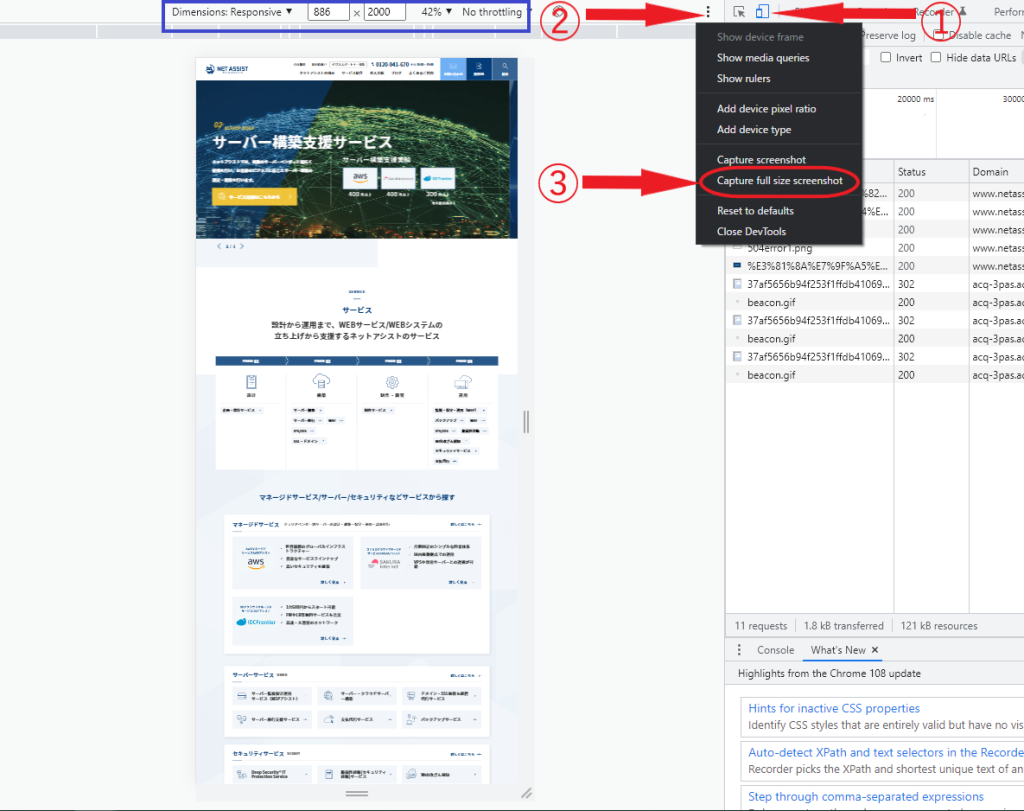
画面全体のスクリーンショットを撮る方法は3ステップ。
①の「Toggle device toolbar」アイコンをクリックしてモバイル表示モードに切り替える。
②の縦三点リーダをクリック
③の「Capture full size screenshot」をクリック
以上です。
フルサイズのスクリーンショットを撮ると以下の様な画像が保存されると思います。

……長い!
スクロールが必要なページを無理やり一枚の画像にしたので、当然ながらかなり縦に長い画像になると思います。
ですので、スクリーンショットを撮った後はペイントなどの画像編集ソフトで、自分が必要な長さにトリミングしてちょうどいい大きさにすることをお勧めします。
もしくは、デベロッパーツールの画像にて青線で囲ってある数字を調整することでも、スクリーンショットの取得範囲を調整することができます。
数字を調整することで、ページ全部ではなく自分の保存したい範囲だけでスクリーンショットを撮ることもできるので、スクリーンショットを撮りたいけど画面に表示されている範囲だけでは少し足りない時など、ぜひ試してみてください。
それでは、また。

















